Friday, 9 December 2011
Tuesday, 6 December 2011
Packaging examples
These are my packaging examples that I did in class to aid in the development process of my product packaging.
They show a variety of packaging shapes and fastenings that I could use on my packaging.

some of them are quite elaborate and so there for I am unlikely to use them but also because they are it would make them less ergonomical and there for harder to use for the people buying the product.
I like the example on the far left and would like to develop this idea for my final packaging. i think that the slanted design would sit well with my product; a games console and give a more modern feel to it.
These are some example of shapes that could be interesting to consider when I am creating my final net. On the right is an example of a constructed gift bag net.
Tuesday, 22 November 2011
Logo development.
 |
| These are some logo ideas that I have created using the different tools in illustrator. |
 |
These are some initial developments into creating my final logo. As you can see there ins an evolution in the ideas. Beginning with one of the initial ideas from my initial experimentation starting at the top. on the next one I decided to clean it up a bit by taking the fluid style of a real neon light. Finally I searched for other logos that use neon lighting and and colours and I found the Tron logo and took inspiration form it as well as the Atari logo. I like the way they use bold fonts that stand out and their fluidity as the letters of the Atari logo are quite curved in places. I also liked how the letters of the Tron logo fit together to make them look like building blocks. |
 |
| After a final addition of inverting the curve of the "N" so that it faces the other way, this is the logo that I have decided to go with. |
 |
| Here is a retouched and coloured version which i first edited in photoshop and then illustrator using the live trace and live paint bucket tools. |
 |
| Here is another variation of my logo using graph paper and a cross stitch technique with a blue pen. |
 |
| I also decided to create a symbol for my product using the "N" from my logo that I edited using photoshop. |
 |
| Again here I have used the live trace and paint bucket to colour the image. |
Friday, 18 November 2011
Initial logo ideas
This shows a variety of techniques that I have used to create some initial ideas for my logo and to inspire me to experiment in the different ways to develop an interesting design. I have experimented with chalk, painting with my fingers using acrylic, pencil and colouring pencils, linking ideas together in a continuous brainstorm. using ink and tracing. In the bottom right corner, I traced the words black tie over the acrylic wile it was wet so that some of the paint would transfer and make some of the words stand out.
Wednesday, 16 November 2011
logo analysis.
The product that I am going to design a logo and create packaging for is going to be a games console so there for I have chosen to analyse three of the most popular games consoles and as games consoles are beginning to become multi- use platforms, I will also be analyzing apple, who are leading lights mp3 and music technology industry.
 |
| Apple logo, Apple Products. This shows an array of apple products and on the left is an example of the iconic Apple logo. Apple have chosen a symbol to be their logo and this is effective because it is easily recognizable by every one so even if you haven't herd of Apple, then you could easily guess the name. |
 |
PS3 logo, PS3 Image, PS3 Packaging, PS3 Controller. Playstation on the other hand went for the type option where the standard logo is just that and numbers or model names are added on for new developments. The name is also abbreviated to the more commonly known PS, with titles such as the PS3, PSP and soon the PS Vita. I have also collected a selection of images featuring hardware, packaging and also an image of the console, with a game related, stylized background to entice possible customers. The packaging is simple and I think this is good because when advertising a product like this you want them to think that it is easy to use so that they will buy it. I like the surface design on the controller, it's a form of digital camouflage that is associate's with the popular war game Call Of Duty. as it is game related i will take it into account when designing my own surface designs. |
 |
| X Box Logo, X Box, X Box controller, X Box Packaging Again, the packaging is simple which seems to be common with successful gaming platforms. I like the way that the light pierces through the orb on the X Box logo to create the X, and the text is large in size so that it is easy to read, catches the attention of possible customers and is easy to remember which is key in the design of a logo. |
 |
| Nintendo Logo, Nintendo Wii console, Wii Packaging, Wii fit. The Nintendo logo is simple in design but is one of the most profitable consoles in the world. The Wii fit shows an example of how the logo has been changed and adapted to increase the range of the market. I like the neon blue colour that is emitted from the disk drive and I would like to use this for my logo. |
Tuesday, 15 November 2011
mood board graphics retail project.
1. xbox logo, 2. Apple logo, 3. Wii logo, 4. Alien ware logo, 5. Ps3 logo, 6. Dell logo, 7. walkman logo,
8.more apple packaging, 9. psn advert, 10. ps3 advertising campaign, 11. Ipod shuffle packaging,
12.xbox 360 elite packaging, 13.Iphone accessories packaging, 14.Microsoft logo, 15.Nintendo wii packaging,
16. Archos logo, 17.Ps3 console packaging, 18. Ipad advert
Mind map for shop project.
This is a mind map that we created in class shows different ideas for shop names, packaging for our products and the possible target audiences.
Tuesday, 1 November 2011
Creating and developing my Final poster.
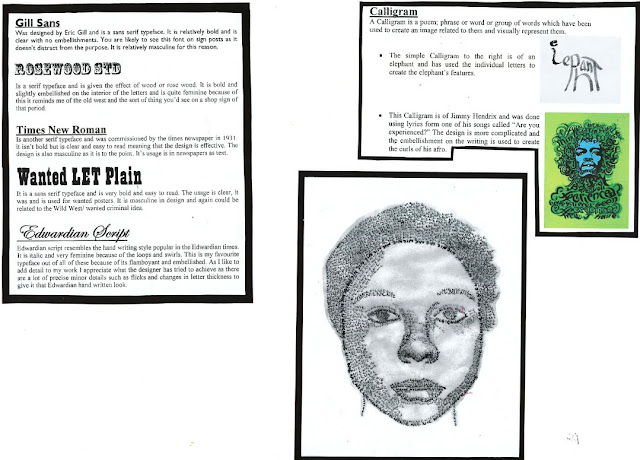
This is my final poster design which is a calligram of the quote " the only real enemy to have ever existed is an internal one"- page 1, line 1 from a book called the road to suicide. I first herd this quote while watching a film called Revolver which stared Jason Statham and it was about a man who was a master conman who had just come out prison and was dying of a terminal illness and was out trying to get revenge and battle his mind and emotions. the face that is formed by the calligram is a picture of him form the film. There where many good quotes in the film another of them being "the only way to get better is to face a better opponent" form a book called the fundaments of chess.
My calligram was first inspired by the work of Oscar Wilson who does a lot of work using calligrams. While searching hough images o calligrams i found one of Jimi Hendrix and liked the way that the letters where used to form his afro. I adopted this idea and then mix it with the theme o the quote and the style of the film. I first traced the pictures outline and filled the shape with words form the quote in a kind of sixties mixed with graffiti. I scanned the picture in and then edited it with photoshop. When I finished cleaning it up with photoshop, I then re-opend it with illustrator, live traced it an then coloured it using the live paint bucket. when I finished the colouring the colouring stage, I again opened it in photoshop and used the smudge tool to make the top part look more like hair and the jacket to give the calligram more of a presence. In illustrator I wrote the quote so that the audience know what the original quote was and where it can be found.
I chose to use the colour purple because it is dark and quite severe and serious and this compliments the quote. For the background of the quote I used a skin tone colour showing that it is a face and I used red for the lips making the facial features more defined.
Food typography.
Above is a mind map of different examples of typography created using food. This section will be focused on work inspired by Ed Rucha.
This is an example of of typography that I have done that was inspired by Ed Rucha and has been created in food. The words or phrases used are related to the food item it's self.
 |
| This example of typography was created using popcorn. I spelt out the phrase nom which is a reference used to relate to the idea of eating it or eating something quickly and enjoying it. |
 |
| Here I have spelt the word orange using oranges. I formed each of the letters individually and then reassembled them in order to make the word. |
3D Alphabet
 |
| This was just as separate example of how you can use your surroundings to create typography. In this example as you can clearly see I have written the word sand in sand. |
Typography experiments
 |
This is an example of experimental typography that I have done using adobe illustrator. Here I have experimented with different ways that you can change your type by altering the size, height, font, length, kerning (the space between two letters) and the character rotation. I have also experimented with typing on a path and typing within a shape. on the top right hand corner is an example of a clipping mask.
To create this I first typed in Bob Marley's name and then found a picture of him. I then arranged it so that the type was on top of the picture. I highlighted both of the pictures and opened the object menu, selected clipping mask and then clicked mask so that the desired part of the picture filled the lettering.
Typography techniques and Examples
 |
| Add caption |
The calligram of the face above is one that I did myself of my own face. First I took a picture of my face and then lay tracing paper over the top, tracing the image using an abbreviation of my name (Nic). I pressed harder and softer on different parts to give a showing effect and there for make the image appear 3D.
My Oscar Wilson calligram
This calligram is of a perfume bottle. It was created by using words that I would associate with perfume. Words such as beauty, fragrant and temptation. I then matched those words with colours that I would think of or seen when if I saw a perfume advert. I also looked at other colours that had been used on perfume bottles, the colours of perfumes themselves and those used in the backgrounds of adverts.
The first step I took in creating this calligram was to first draw the outline of the perfume bottle. I then filled the shape of the outline with words I had perviously chosen that I would associate with perfume and fragrances.
Then next step was to trace the outline of the words by placing tracing paper over the top and going over them with a fine liner.
After that was complete the traced image was scanned in and I then retouched it in photoshop to get rid of any blemishes and join any parts that weren't connected so that when I reopened it in illustrator and coloured the words the colour wouldn't connect to the backgrounds.
When the editing was finished I reopened it in illustrator i then live traced it and used the live paint bucket to fill the the words.
After that was complete the traced image was scanned in and I then retouched it in photoshop to get rid of any blemishes and join any parts that weren't connected so that when I reopened it in illustrator and coloured the words the colour wouldn't connect to the backgrounds.
When the editing was finished I reopened it in illustrator i then live traced it and used the live paint bucket to fill the the words.
My Si scott and my interpretations
Si scott is a graphical artist who does a lot of extravagant typography. To the left is a example of this only it was created by me. Initially it looks complicated but it an easily be done by breaking it down into simple steps.
The first step in achieving this is to plan out with a pencil the size you want the letters to be and then the distance that you want the letters to be from each other. I find that the easiest way to do this is to draw the letters with single lines and then make them into blocks. As you can see. It is important to draw it lightly incase you make a mistake but also if you decide to draw over it the lines won't cut into each other.
The next step is to chose a letter or more than one to fully embellish. The aim is to make the form of the letter with the swirls as you can see in my example i have done this with the letter "R". It is advisable not to do too many letters like this because it may be hard to read them in the end. The best thing to o if you can't think of a way to extend it is to take the shape of the letters and build on it.
You then want to embellish the insides of the letters that you haven't extended. take the shape of the letters and fill them with smooth curves or blocks. When this has been completed go over the lines with a fine liner and fill the parts you want to stand out.
This is a development on the example above. What I have done here is develop on the idea of the word that I chose. the word being freedom I chose to develop on what my idea of freedom is. I went for nature theme and decided to add a lot of varied colour. The process was exactly the same only the embellishments that I chose to use were related to the theme of nature.
rob ryan stencil
Rob Ryan is an artist well known for his stencil artwork. here i have done a simple example of a stencil using my name in the letter style that you can see.
The first step in achieving this was to draw out my name first and then to fill the shape with my desired lettering choice.
I then copied the design onto a piece of black card with a white pencil and then cut out my deign with a craft knife.
I then took my design to the dark room, got some photo graphic paper and then exposed it to light with my design on top. this was so that the parts I had cut out would allow light through and this would imprinted on the photographic paper. I then took it to the the developing basin and undertook the developing process to get the image on the right of the picture.
Subscribe to:
Comments (Atom)